Website Redesign Checklist: 11 Things To Consider For Your Next Project
If you are about to embark on a redesign project for your website or your web presence as a whole, this checklist will help you avoid making some of the most common mistakes made by businesses all the time.
Why It Is Important For You To Have A Website Redesign Checklist?
Whether you’re about to launch a new website or redesign an existing site, you’ll need a checklist to keep in mind the important steps and tasks that you need to execute to make sure your website is up to date, fresh and ready for success.
I’m sure you’ve heard all of these before, but for new projects, they will come in handy when it’s time to review your website. This article provides a list of 11 things you need to consider before starting your next web project.
1. Your Domain
The first quick note is about your domain. Ie www.your-domain.co.uk. This is the lifeline of your business’s online profile. It not only controls your website traffic but also your email traffic.
You lose your domain, you lose your online profile. Your website goes down. Your clients can no longer contact you via email.
Purchase your own domain
For the above reason, we always recommend that clients purchase their own domain, and control their payments for the domain. You can easily purchase your domains from companies such as 123-reg or GoDaddy.
These companies are called domain registrars. Both 123-reg and GoDaddy are great companies to purchase your domain, but there are hundreds, if not thousands of other domain registrars out there.
We have been customers of 123-reg for 20+ years, however, 123-reg support is not as fast as it used to be, so we tend to use GoDaddy for domain purchases these days.

Paying for your domain
Every year, a domain registrar will take payment for your domain, a few pounds each year, for each domain.
Don’t lose your domain
As yearly payments are involved it is important that you manage your own domain.
In the past, we have had new clients come to us and their old developer has disappeared and not paid the domain registrar bill, so the domain has gone down. The website is offline and their email no longer works.
Risks involved with not owning your domain
Even worse than a domain not being paid for is that we hear stories of web developers holding a domain for ransom. As they purchased the domain, albeit on your behalf and have been paying for it, technically they own the domain.
If a business wants to move its services, a developer could hold the domain ransom and demand a price for selling the domain to you. This happens. We have seen it. Just depends on how unscrupulous the developer is, so worth having things in writing, as to who owns the domain if your developer purchases the domain for you.
For the above reasons, it is always a good idea to secure/purchase your own domain.
Web hosting with domain registrars
Just a word of caution when purchasing a domain from 123-reg or GoDaddy. They will try and offer you the purchase of web hosting and email hosting. In our experience, their web hosting solutions are not the best, but more on web hosting a little later in this article.
2. Planning: What’s the purpose of the website? What are your goals?
The purpose of a website is to serve a business goal. Think about what you want to achieve through your new website. Your main goal might be to convert visitors into sales leads. Some people might just want to show off their blog. Others might be trying to attract new customers. Whatever the case may be, make sure that you’re able to define it before you start.

What do you want the user to do?
What do you want your visitors to do when they visit your website? How do you plan to help them accomplish that?
Most businesses have a clear idea of what their ultimate goal is, and in today’s competitive markets, a company is going to need to have a good idea of the end goal.
Clearly define the goals of your website
The purpose of your website should be clearly defined. This will ensure that you are clear on what you want your site to accomplish. It is important to keep this in mind if you don’t want to end up with a website that does not provide the results you are hoping for.
If you don’t have a clear idea of what you want to do, how will you know if you are succeeding or not? How do you measure success?
3. Sitemap: What pages should you include in your website? Are there any features you need?
At this stage, were not concerned yet with what your website looks like or what text each page contains; but overall, what pages should the website have.

What pages and sub-pages do I need?
Think about what you want to achieve through your new website and what pages and sub-pages are required.
Your website should include some combination of these six page types: Homepage (obviously), About Us, Services, Products, Contact page and blogs/news. No website is complete without all of these.
However, the specific combinations you use depend on your product or service. If you’re a dentist, you’ll probably put more focus on the Services page. If you offer consulting, you’ll probably make the Homepage your main selling point.
What matters is that each of these pages gives the reader information that helps them understand what it is you’re selling and how they can get it.
What big features might I need?
Are there any features you need on the website? Do you need an eCommerce system to allow the purchase and payment of products? Do you need a special logged in area for users to download documents, or perhaps a learning system to display paid-for content and videos?

Review your page list/sitemap against your overall goals
When you have defined all the pages that you need on the website, review them once more against the overall objectives of the website.
Now we have a full list of pages and sub-pages, we next define what content will be on each page.
4. Wireframing: What content should be on each page?
One of the most important things you should think about is what you want your visitors to do after they arrive on each page.
What is the goal of each page?
An important aspect of creating a great web page is making sure that each individual page is constructed to meet that goal.
Do you want them to read something interesting and then order something? Make a donation? There are many different things you can ask your visitor to do, but it’s important to define what you want them to do, and then list the content required to convince the user to place an order, pick up the telephone or make that donation.

Wireframe each web page – List the page sections required to meet the page goal
At this stage (of wireframing) we are not too interested in the what the actual text and images we will use, but more a list of bullet points.
For example, on a service or product page:-
- Page title with a short introduction
- Introduction with product images
- Why you should buy / what problem we are solving
- What is the price / how to buy
- Client testimonials
- Demonstration of expertise
- Reminder – how to buy
- Final CTA (Call to action / contact form / phone number)

About Page
Or for an ‘about’ page, tell them all about you. Put your biography, company information and history on the About Us page.
Do you want to list your team?

Contact Page
On your contact page, it’s also a good idea to put your phone number, email address and postal address on the Contact page. This way, people who are interested can call you and ask questions or arrange a time to meet you and discuss their needs in more detail.

Blogs/News
You could have a separate Blog/News page. This way, you can publish news and announcements without it cluttering up your other pages.
This will give you a place where you can post pictures of yourself or your staff or your office or the product you are selling.
The point of including these pages is to provide as much information as possible to the people who are visiting your website so they can make an intelligent decision about whether or not they want to do business with you.
Your blogs could include topical information, but event more useful is for it to include evergreen content in your blog.

Frequently Ask Questions/FAQ’s
If your website is a general information website, you might have a page called “FAQ’s” that has questions and answers about topics of general interest.

Members Only
You could also have a page called “Members Only” which gives exclusive info that only paid members can get. There are many different ways to organize your website so it is easy for people to find what they are looking for.
Once you have defined what type of content you need on each page, the next stage is to write the content.

5. Content Writing – Do you have a clear idea of your audience?
Every single page must include clear, concise, descriptive copy. Copy that will quickly convert the web user in a customer by convincing them to pick up the phone or perhaps press that buy button.
Who is the user?
To help convert the casual browser into a buyer, you should figure out who your target audience is. Once you know your target audience, who can present information with clarity. Clarity is about getting the message across in a way that is easy to understand by your target audience.

Knowing your user, specifically who they are and what they want helps you create better, more effective content. If you don’t know your user, it’s very difficult to create compelling content. So the first step is to ask yourself some important questions:
- Who is my audience?
- What do they want to read or hear?
- What problems does what I am selling solve for them?
- What do they care about?
- How much do they care?
- What frustrates them?
- What excites them?
What is the most powerful “hook” that will draw the reader into reading the rest of the piece? Don’t be too technical, your target audience may not be as technical as you. Does each sentence serve a purpose and does it all work toward one central goal of the page?
Break up your content, make it easy to read
A big part of this is ensuring that the information you are providing is presented in such a way that it can be easily digested. Try not to use long sentences. Break up your content into smaller paragraphs.
Some people will just skim read a page, so it’s important to use images and headings to split up your content and not just have a large page with lots of text. Make sure that you use headlines, subheads, bullets, paragraphs to make information easy to digest.

Keywords
One key point about copywriting is to include keywords. You can use search engines to determine the keywords that people use to find your product or service and includes this in your copy.

Be informative and be accourate
Make sure each page is obvious what the page is about. At the top of each page, state the following:-
- What it is/what you do
- What/who it is for
- What do they get / why you are different.
Don’t hide this information in your page content. Make it obvious and ‘get it’ in 3 seconds. A lot people skim read a page. If they don’t ‘get it’ quickly, the page will fail.
Don’t forget to make sure that the information on every web page you’re providing is accurate. You should make sure that your website can meet the needs of your target audience and every sentence works to help complete the goal of the individual page.
It’s also important to know what information your site is supposed to provide. Often a good way to determine this is to look at your competitor’s websites.
Copywriting
Ensure you work with a great copywriter. Great writers understand what clients want to hear. They have a keen sense of what problems users have and what solutions would make their website convert better.

Creating copy yourself
Creating copy yourself is a good option to save some money on the overall project costs. You just need to consider that sometimes, people inside the business can sometimes be too close to the business and they miss the wider picture. Using an outsider copywriter can often give a new perspective and also know how to structure content to help sell.
Once you have chosen a copywriter and had the copy created, or perhaps you create the content yourself, the next stage is to design the website.
6. Design – Can you visualise your website? What ‘look and feel’ are you after?
The design of your website is not just about colours and images, but also about how easy or difficult it is for your readers to navigate and figure out what you do.
Be clear in what you do
One of the most important parts of your site is often the first thing people see, the home page, or more specifically, the top of your home page. We often call this section the hero section. Most, if not all pages will have a hero section.
The hero section should state 1) what it is/what you do, 2) what/who it is for and 3) what do they get / why you are different. This is where your customers will either decide to stay or decide to leave.
The hero section is very important and should be designed and laid out in such a way that it is clear what you do. So clear they have to ‘get it’ in a few seconds. This is a combination of wording/copy and well as design.

Road signing
If a visitor is just browsing around a website and is having a hard time finding what they’re looking for, then you have a problem.
How can you make it easier for your readers to find what they are looking for?
Often a website just has too much information to just put everything at the top of the home page, so you want to put up “road signs” that lead your readers to your products and services and take them on a journey. What you’re trying to do here is a bit reverse of what you would do if you were designing a physical shop; don’t just place all your products in front of the client.
Imagine walking into Tesco and as soon as you walk in the door, everything is piled up in front of the door. There is just so much there you can’t see what you want.
Take the user on a journey to find the right information. If you cram too much into one space, they won’t find what they are looking for.

Keep layouts clean
When people visit each web page, they should be able to see and understand the benefits of using your product or service without having to get lost in the details.
If you have a subject to mention, often just headline, paragraph and a link to more information are more than enough on pages that are high up in the sitemap hierarchy.
Make sure that all the graphics, colours and layout are uncluttered. There is quite an art to ensuring different elements are close enough to be ‘connected’ together, but far enough apart when you are starting something new.
Make sure that you make good use of headlines, subheads, bullets, paragraphs and even font types that are easy to read and easily understood.
A website should be easy to find what you want, what you should do next and be easy to navigate. It should be easy to find out about you and your business. It should be easy to contact you. It should be easy to buy from you.
Consider what your readers will be most likely to click on. What makes an enticing, front-and-centre call to action (CTA)? Will they click on your product or service name? Your product or service description? A photo of your product? Your CTA could be as simple as a link to your product or service page. Or it could be more complex like an image of a checkbox followed by “yes, I want this,” or “read my free report,” or “buy now.”
When the design is complete, does it help aid the user to complete the goal of that web page?
Accessibility
Also, bear in mind something called accessibility.
Accessibility is how easy your website is to read for people who are hard of sight. This affects the contrast in colours that are used on your buttons, how easily you can read text when overlaid on top of an image.
If for example, you have light to medium grey text on a white background, this might not pass the tests. If you have white text on a yellow background button, this might not pass the tests either.

Graphic Designers
Ensure you work with a great designer. Great graphic designers understand how to present content so that your web pages are clear, uncluttered and follow a flow. They have a keen sense of what works, based on previous experience.
Working with templates
One option to save some money on the overall project costs is to choose a template. Templates give a good starting point. However, they still need to be made bespoke to you during the build phase of the website. Switching out text, colours and images.
The downside of using a template is that it may not fit your content, so additional works might be required during the build phase to shoe-horn the content into the template.
7. Content & Design – Why you should care about conversion rate optimisation
We’ve placed this section here, prior to building the website as it is something to consider pre-build, so affects content and design, but it is also something to monitor for years to come.
What is Conversion rate optimisation (CRO)
Conversion rate optimisation is essentially about increasing the chances of a visitor converting from one stage of the sales funnel to the next.
A conversion might be considering a button click, a form being completed, a phone call made or a sale being made.
A conversion rate is a measurement of how often the goal is met. For example, a web page might receive 100 visitors in one day. Only 5 people have pressed the button, so we have a 5% conversion rate. By improving the design, or the context leading up to the button press we improve to a 10% conversion rate and double our sales. This process is called conversion rate optimisation.
Conversion rates are important. If we aren’t getting the most out of our traffic, then we’re doing something wrong.

Design and wording
Consider what your readers will be most likely to click on. What makes an enticing, front-and-centre call to action (CTA)? Will they click on your product or service name? Your product or service description? A photo of your product? Your CTA’s could be as simple as a link to your product or service page. Or it could be more complex like an image followed by “yes, I want this,” or “read my free report,” or “buy now”.
Context
Consider the text leading up to the button press. Are you giving the user enough information and context to click on the button? Are you giving too much information, too much to read and digest that the button just gets lost?

Why should they ‘Get a Quote’ or ‘Find out more’? Give them a reason to click.
Once all the content (wording and images) and the design (layout and colours) are signed off, the next phase is the build phase…
8. Build – Which website platform, theme and page builder should you use?
The choice of platform, theme and page builder you use will affect your website for many years to come.
The platform / Content Management System (CMS)
The choice of which platform to use for your website is a big question and one that is too large for this blog post. The website platform is also known as a “Content Management System (CMS)”. A CMS is just a suite of software that allows you to edit your website, add text, add images and present it in a ‘designed’ and purposeful way.
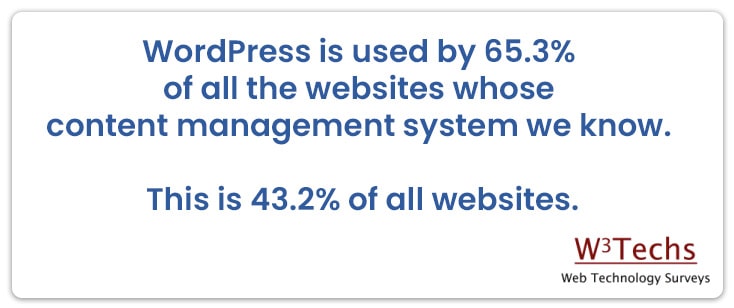
Without a doubt, the most popular CMS system is WordPress.

WordPress has been around since 2003 and has come on in leaps and bounds in terms of its functionality from the early days of just being a blogging platform.
One of the advantages of being so popular is that there is a huge repository of plugins that give WordPress additional functionality. Do you want to sell something? Just add an eCommerce system, such as ‘WooCommerce’. Do you want to add a contact form? Just add a contact form plugin, such as ‘Contact Form 7’. There is so much you can do with WordPress.

WordPress is also very easy for your developer to customise. Customisation isn’t just about adding text and images, but also adding additional functionality with additional programming, so you need to ensure your web developer has these skills (PHP server-side and Javascript front-end programming). You don’t need to worry about what PHP and Javascript are, just need to ask the question.
One of the disadvantages of being so popular is that WordPress needs to be secure. This is because there are automated systems (called bots) that will try their best to hack into your website. Their purpose is to add additional software (malicious code) that might redirect your users to ‘other’ websites, or send out illicit emails. The best way of keeping your website secure is to keep the software up to date, have software firewalls in place and host your website on a fast and secure web host.
Choosing your Theme
After choosing your website platform, you next need to choose a theme.
These days, a website theme is not necessarily about what the page looks like, but more what functions it gives you for creating your header and footer. The header is the part at the top of the page with your logo, menu and perhaps a phone number. The footer is the part at the bottom of the page often the same. Everything in between the header and footer is handled by the page builder which we’ll cover shortly.
As the role of the theme has diminished in recent years, it needs to be lightweight and fast. Google loves fast websites and speed is a major consideration with Search Engine Optimisation (SEO).
Choosing your Page Builder
After you have chosen your CMS, perhaps WordPress and your theme, perhaps Astra or Kadence, the next choice is your page builder. The page builder allows you to edit the content between the header and the footer.
In the past, there has been a good choice of page builders to choose from. ‘Visual Composer’, ‘Elementor’, ‘Beaver Builder’, ‘Divi’ etc etc, the list goes on. In the past, we liked Visual Composer and many of our websites are still use this page builder. In more recent years, we have used Elementor as it is slightly faster to build and style websites, so can save project costs for our clients.
However, there is one issue with these page builders. They add a lot of bloat and additional/unused code to each web page. The web user will not know any difference from this bloat, other than it may take an extra second or two for each page to load. Not a major issue for us humans, but for Google, Google only wants to see fast websites.
Why speed is important
Google has stats that show for every second delay in mobile page load, conversions can fall by up to 20%. Your choice of theme and page builder has a major effect on page load speed, so it is in your interest to choose the right theme and page builder.
Fast, but inflexible methods
Some developers get around this problem of slow page builders by not using page builders at all, but instead, use a method of filling in a form for each page and presenting that data in a fixed template layout. This is good for speed, however, when you need to make changes to the layout or format of the page, you can’t, at least, not without going back to the developer each time. This adds additional costs to your website over the lifetime of the website.
Gutenberg Page Builder
But, there is a new way, a new page builder, if you are using WordPress. The new page builder is called Gutenberg and has been around since 2018. To begin with, Gutenberg was not very functional but after three years in the field, it is now mature enough to go head to head with many of the historical page builders in terms of functionality.
The advantage of using Gutenberg is that it uses very lightweight coding, and has non of the bloat of the older page builders.
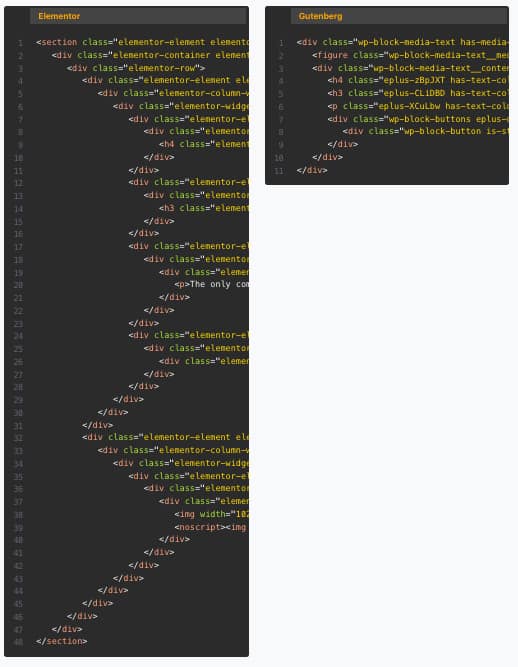
Here are some great examples showing the differences in the amount of coding between a page builder page and a page built with Gutenberg.

Because of this, Google loves Gutenberg websites, as will your users.
9. Post Build – What you should do after the site is built…
Once your website is built, there are a few things still to do.
Mobile Friendly Check
First off, check that your website displays nicely on mobile devices. Ie, buttons are not too small and have enough spacing around them, check that text is not too large, images have enough spacing around them, that sort of thing.
Most of this should have been taken care of during the website build phase, but it’s worth having a final check on real devices.
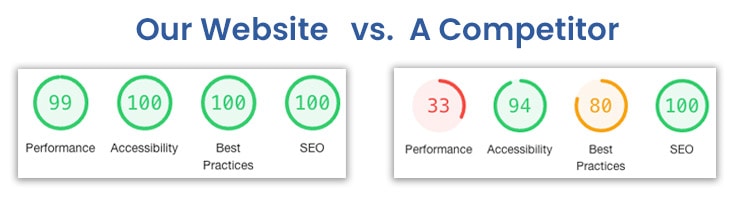
Page Speed Insights
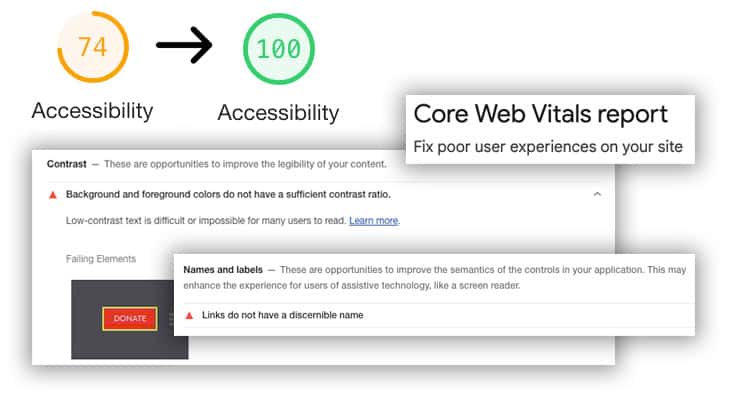
Secondly, run Google “Page Speed Insights”, or “Lighthouse reports” in Google Chrome. This report might show up a few more tasks that will help optimise your website further for Search Engine Optimisation. These metrics are also known as Google’s Core Web Vitals.
These metrics might mainly be around the speed of the website and how quickly it loads on your mobile phone. This may be part of your build, it might not – but gives you a list of tasks to potentially be looking to improve post-build.

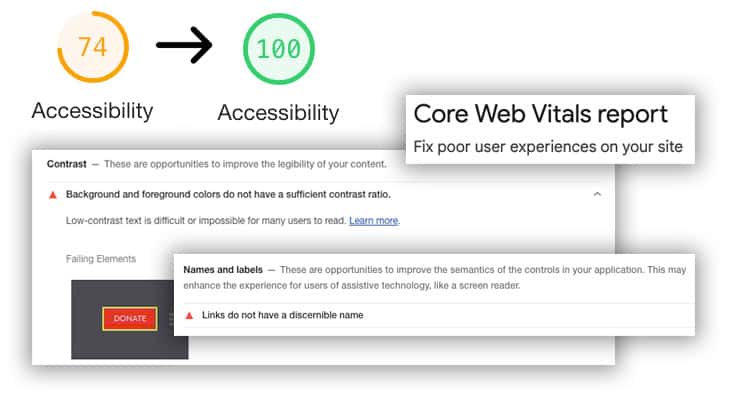
Accessibility
The same Google “Page Speed Insight” reports will also test how accessible and easy to read your website is to read for people who are hard of sight. This affects the contrast in colours that are used on your buttons, how easily you can read text when overlaid on top of an image.
If for example, you have light to medium grey text on a white background, this might not pass the tests. If you have white text on a yellow background button, this might not pass the tests either.

Page Redirection
Another common task when you launch a new website is to check that your old pages are redirecting to your new pages. Ie check that www.your-domain.com/oldpage redirects to www.your-domain.com/newepage.
This won’t be an issue if your URL’s have not changed, but you might lose any old SEO juice if you let old pages just disappear without redirecting them to a new page.
These redirects are called 301 redirects, so check that your developer has this in mind when building a new website.

Google Search Console (GSC)
Ok, so you have a new website and potentially have new website pages. Google may find them eventually, but ideally, we want to tell Google about the site, especially if it is a new website. Google provide a tool for this, called Google Search Console (GSC).
GSC allows you to link to a special page on your website called a sitemap. Often, a website will automatically generate a sitemap based on all the pages on your website. The sitemap will be automatically updated as you add new pages and posts. If the sitemap is linked to GSC, then google will automatically know about your new web pages, so ensure your developer takes this into consideration.
GSC will also tell you how well your website ranks in search engines, how many times it appears and how many times your website gets clicked on, so it’s worth settings this up.
Google Analytics (GA)
Another Google product is called Google Analytics (GA). You can link your website to Google Analytics and in turn, Google Analytics will tell you how people behave once they land on your website, what pages they visit, how long they spend on each page etc.
GA information might go a small way to help conversion rate optimisation in the future, or find out what pages are popular, or not so popular so that you might improve on them.
Website Training
Another thing to consider is, will you need any training on your new website? Will your developer provide training videos on how you can update your website yourself?

Website Updates
Ongoing – ideally, your website content should be updated at least once every month. This will ensure that your site is fresh and that it remains search engine friendly. Search engines look at the frequency with which you update your site and whether your site is fresh or not.
If your site is very old and nobody has been updating it, it might show up very lower on the list of results. New content always ranks higher in the search engines than older content about a similar subject. Therefore, you should always try to post new content on your site when you can.
New content includes articles you have written, photos you have taken, videos you have created, and any other original content you may have on your site. Always remember that search engines love new content. So do your best to continually provide this for your readers.
Ongoing Website Support
Another thing to consider is what support your developer provides.
If you have a problem with the website itself, how quickly do they open a support ticket, and how quickly do they typically resolve the issue.
If you need changes to the website, how quickly do they turn that around? Or will you sort the issue yourself? It is your website after all.
How often will you update your website software to the latest version? Will you test update first on a staging/test website first? Will you backup the website first before performing the updates? Will you perform the updates, or will your developer?

10. Hosting – What you should consider with your web hosting.
Like everything in this world, you get what you pay for and you can only have 2 of 3 of the following items – 1) Fast Website Hosting, 2) Great features, 3) Cheap Website Hosting.
Costs of website hosting
If you want Fast website hosting with great features, then it is not going to be particularly cheap, but all things are relative.
If you are a new business, then you can obtain your own hosting from a few pounds per month, just need to be sure that the web host is in the UK. A lot of cheap hosting will actually be hosted in the United States, or somewhere in Europe perhaps. This is not a major issue, but the location where your website is hosted is potentially one of many ranking signals used by Google.

At the end of the day, with anything, you get what you pay for. You might think web hosting is web hosting, which is true, up until the point where your have a problem and need support to get thing fixed and up and up and running again.
Questions to ask about web hosting
There are lots of questions to ask when considering your web host. Here are a few of them:-
- Do they keep regular backups of your website and how long do they keep them?
- Are they using best in class hardware to host your website?
- Do they have application performance monitoring that checks if your website has performance issues?
- Do they monitor your website files for out of date software and notify you that something needs updating?
- Do they use a Content Delivery Network (CDN) so that users in other countries will be able to view your website faster?
- Which HTTP protocol are they using? (HTTP, HTTP/2, HTTP/3 effects the speed at which your files load)
- What support is provided, at a server level, should you need any help?
- What is their typical lead time for providing help/time to fix?
- Do they have a staging area where you can quickly test software updates before pushing them to the live website?
The above is just a few of the questions you should be asking, but as you can see, there is a little more to hosting, than just having somewhere to display your website to your users.
Self-managed web hosting or developer-managed web hosting?
Will you manage your own web hosting, or will you leave that to your developer?
Sometimes it is slightly cheaper to manage your own web hosting as the developer will be adding a little margin.
However, your developer will probably know the systems much better than you and select a quality web host – They know the qualities, features and functionality that are worth paying that little bit extra for. Whereas you might just buy on price alone.
Will you have the time and expertise to manage and maintain your web hosting solution?
11. Digital Marketing – How Will You Promote the new website once it is built?
It’s ok building a new website, but the website is live, you need to tell people about it and help drive traffic towards your website.
Social Media
One way is by social media. Perhaps create lots of small text snippets at images from your website and add these to your Facebook, Instagram, Twitter and LinkedIn Pages.
If you use a social media system, most of this process can be automated to make the best ROI against your time. Share these useful content posts on your own LinkedIn, Twitter and Facebook profiles (Most businesses will have a business and personal profile on each platform – best results are only to auto-post against your business profile).
Newsletters
Another way to distribute content is via Newsletters. Newsletters should only be sent to your existing list and not just to random email addresses you have purchased or scraped off the internet.
If you have an existing list of customers that perhaps are not on your newsletter list, perhaps ask them if you can add them.
If you have not sent a Newsletter for a long time, it’s good practice to ask them once more if they want to continue being part of your list before your start sending newsletters out again, especially if your business is B2C (Business to Consumer).
Online Advertising
Another option to drive traffic to your website is via paid advertising, but care should be taken on your choice of partner, or agency that you use to manage this, else you can end up spending a lot of money, with little return – Our advice is to dip your toe in the water first, start small and build up your advertising campaigns slowly.
Advertising can perhaps be on Google Ads, where you specifically target people looking for your products or services.
Other Ads might be on Social Media where you target specific people, which may have specific needs in specific geographical areas but may not necessarily know that they need your product or service.
Conclusion
In conclusion, a website redesign checklist is an essential list of items to keep in mind when starting a project. It helps you to reduce the chances of having a bad website. It also ensures that you are not wasting your money on a project and that everything is planned correctly.
Be consistent with your style and design choices. Don’t try to reinvent the wheel. If a competitor is doing well, use all the good stuff they have, but do it better.
It’s an exciting time launching a new website. The world of web design is evolving at a rapid pace, driven by new technologies, new methods and an increased focus on user experience and usability.
This checklist is designed to help you decide what to concentrate on when you are redesigning your website.
It can also be used to help you evaluate your current website or to ensure you don’t make any unnecessary mistakes when you are creating your new site.
You can hire experts like h2o digital or do it yourself with the above checklist. Either way, you’ll get more mileage out of your current site and improve your chances of a successful redesign.






